Projet réalisé au sein de l’agence Spintank en 2023
Contexte
Pour rendre visible la transition écologique en France, Enedis, le gestionnaire du réseau de distribution de l’électricité en France métropolitaine, a créé l’Observatoire français de la transition écologique. Ce site met à disposition des visualisations de données sur des thématiques clés de la transition énergétique. La première version du site étant peu ergonomique, ils ont décidé de refondre celui-ci et en ont profité pour l’enrichir avec des données locales.
Réponse
→ Une arborescence optimisée pour une navigation plus fluide
→ L’ajout de pages territoires présentant un grand nombre d’indicateurs et de décryptages vulgarisés
→ La possibilité d’exporter et de partager les indicateurs
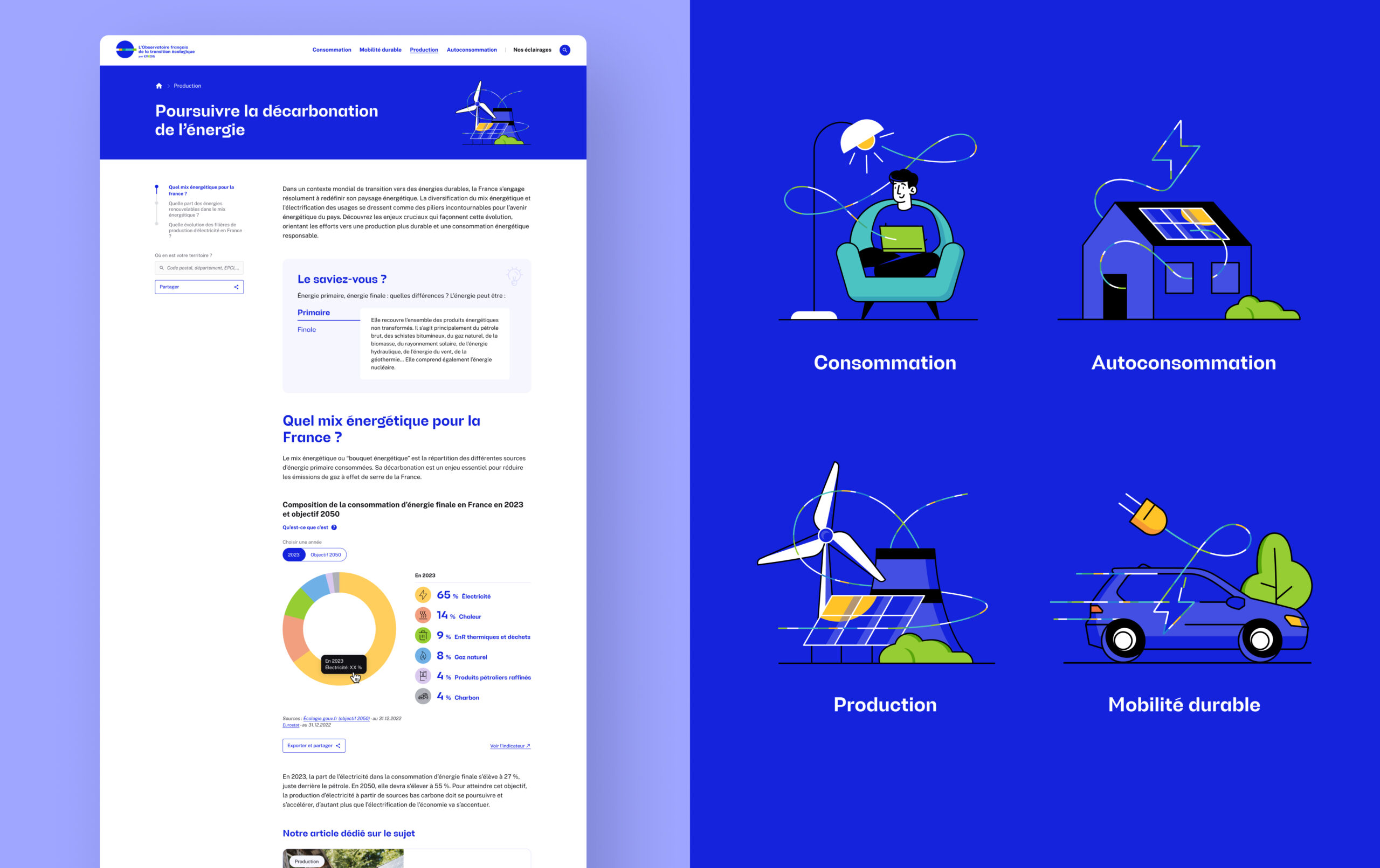
→ La refonte des grandes sections thématiques et de la page d’accueil
→ Un référencement optimisé grâce à l’ajout d’une page individuelle par indicateur
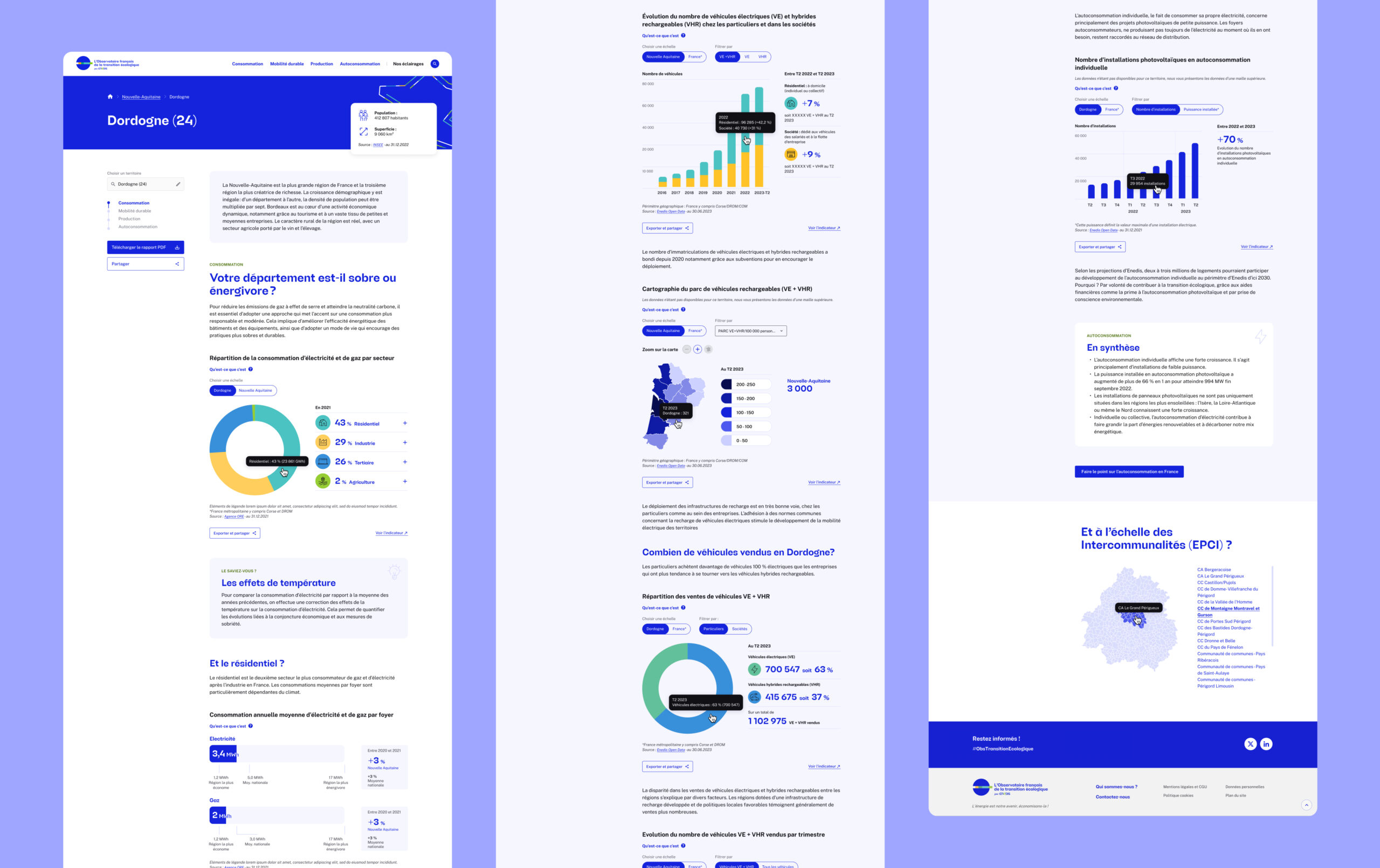
J’ai réalisé un prototype animé lors de l’appel d’offres pour montrer la vision UI/UX d’une page territoire, qui montrerait au scroll les différents indicateurs et décryptages.
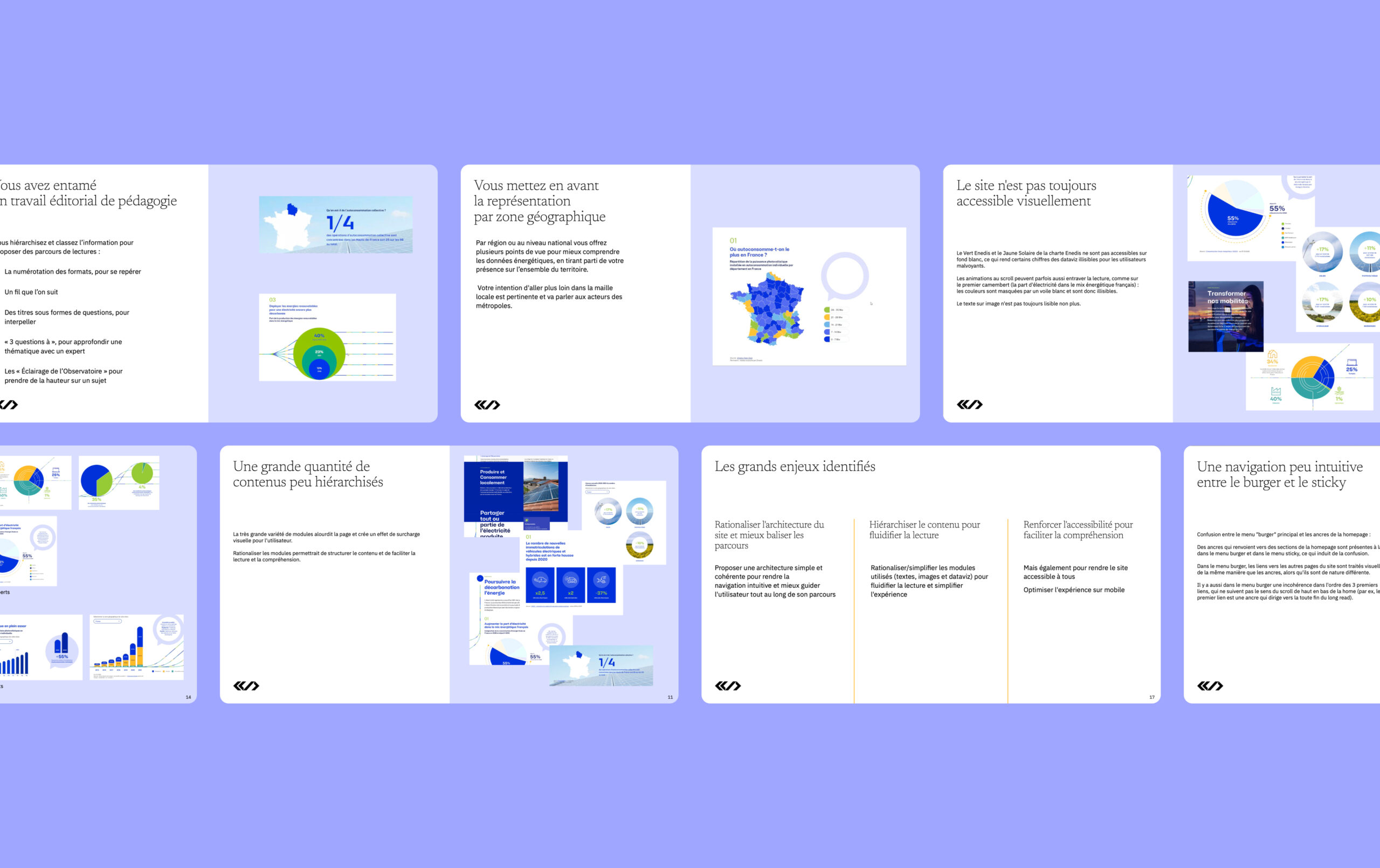
La première étape a été l’analyse de l’existant, grâce à un audit UX. Les dataviz n’avaient par exemple pas de cohérence visuelle, et les contenus thématiques n’était pas hiérarchisés, ce qui rendait la lecture assez ardue.

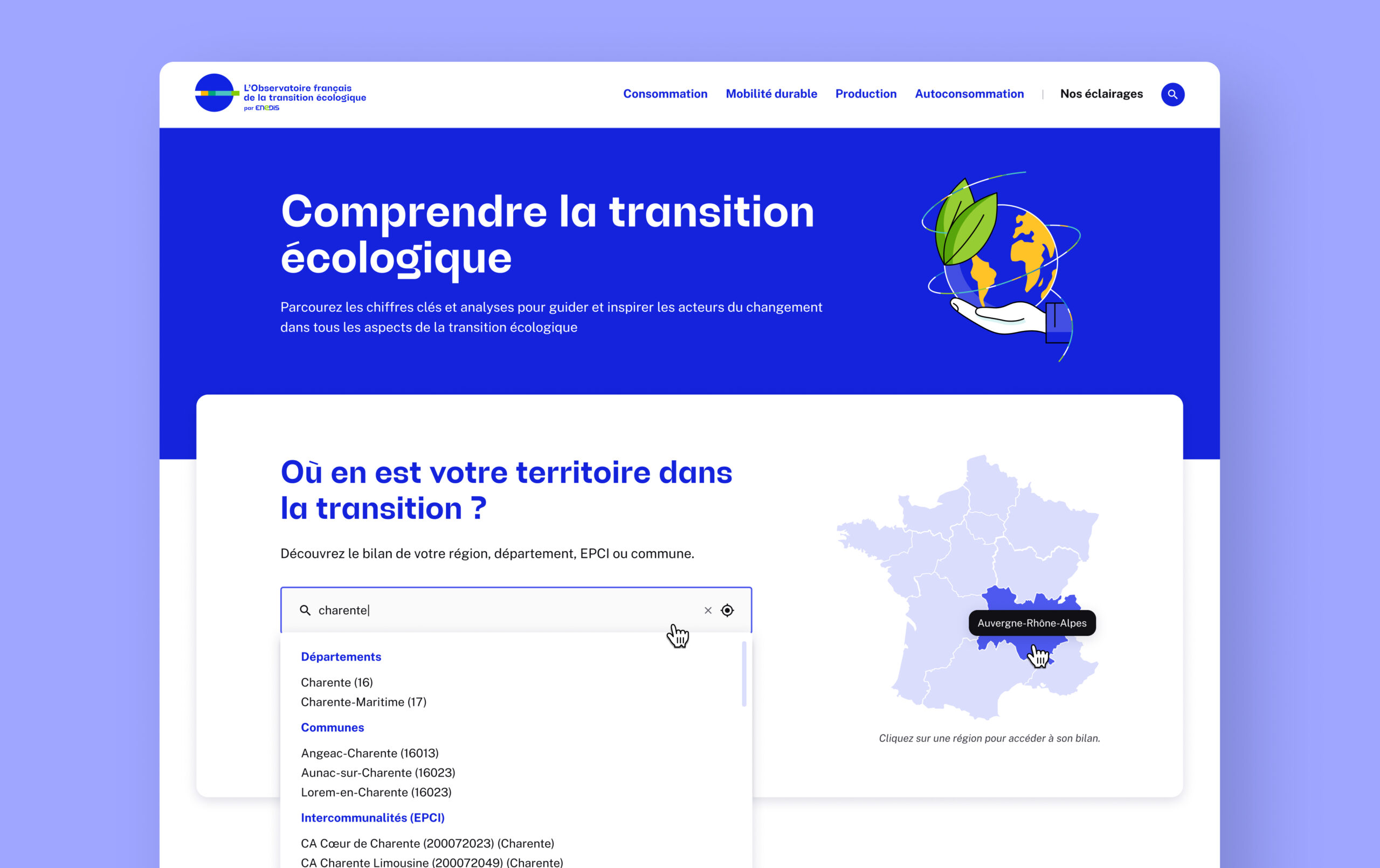
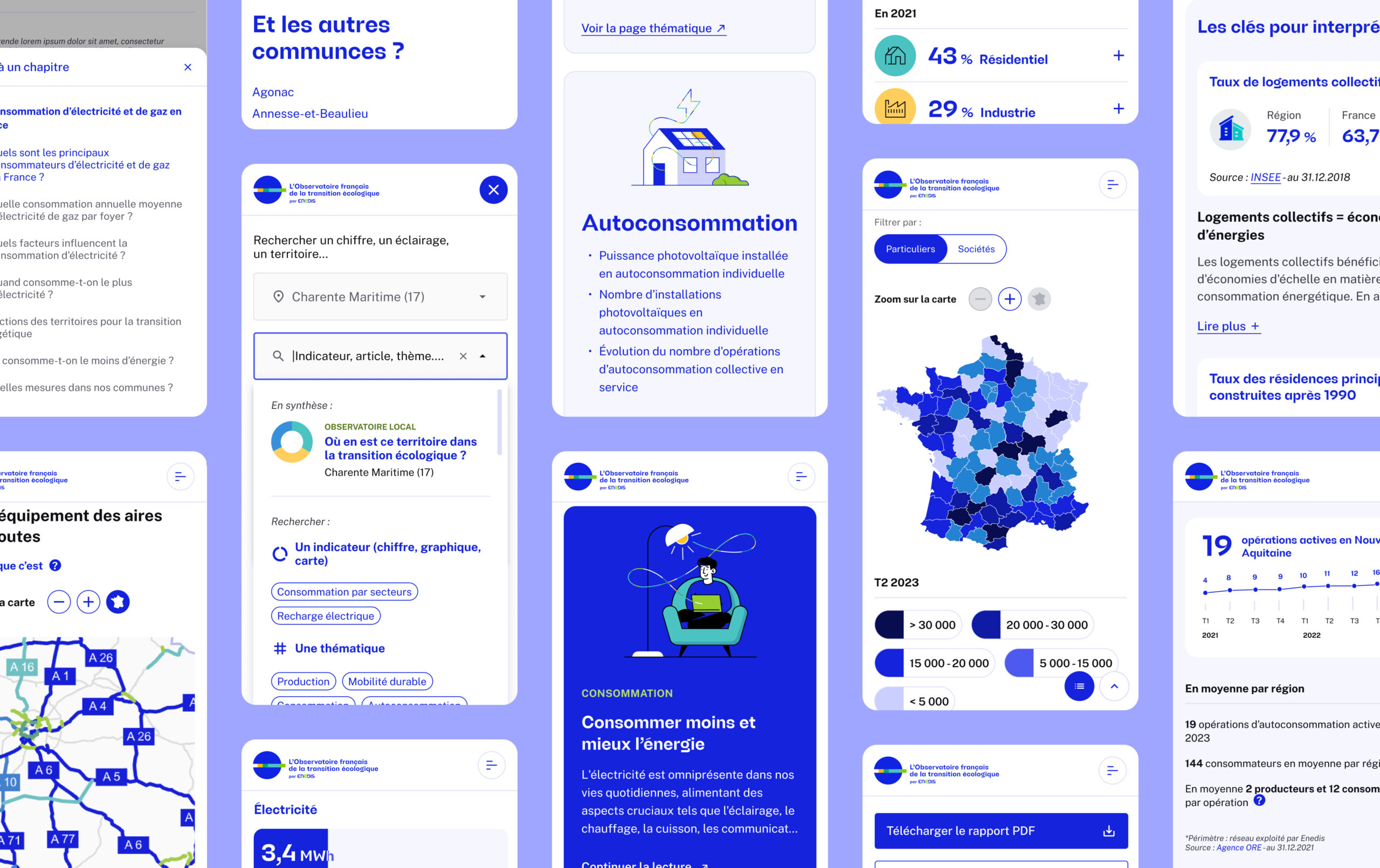
La recherche d’un territoire s’effectue par le biais de la homepage, grâce à une carte interactive dirigeant vers les régions, ou grâce à une fonctionnalité de recherche, aussi présente dans le header sur toutes les pages.

Chaque page territoire (région, département, communauté de communes, commune) présente les données du territoire organisées selon les quatre grands enjeux définis par Enedis : la production et la consommation d’électricité, la mobilité durable et l’autoconsommation.

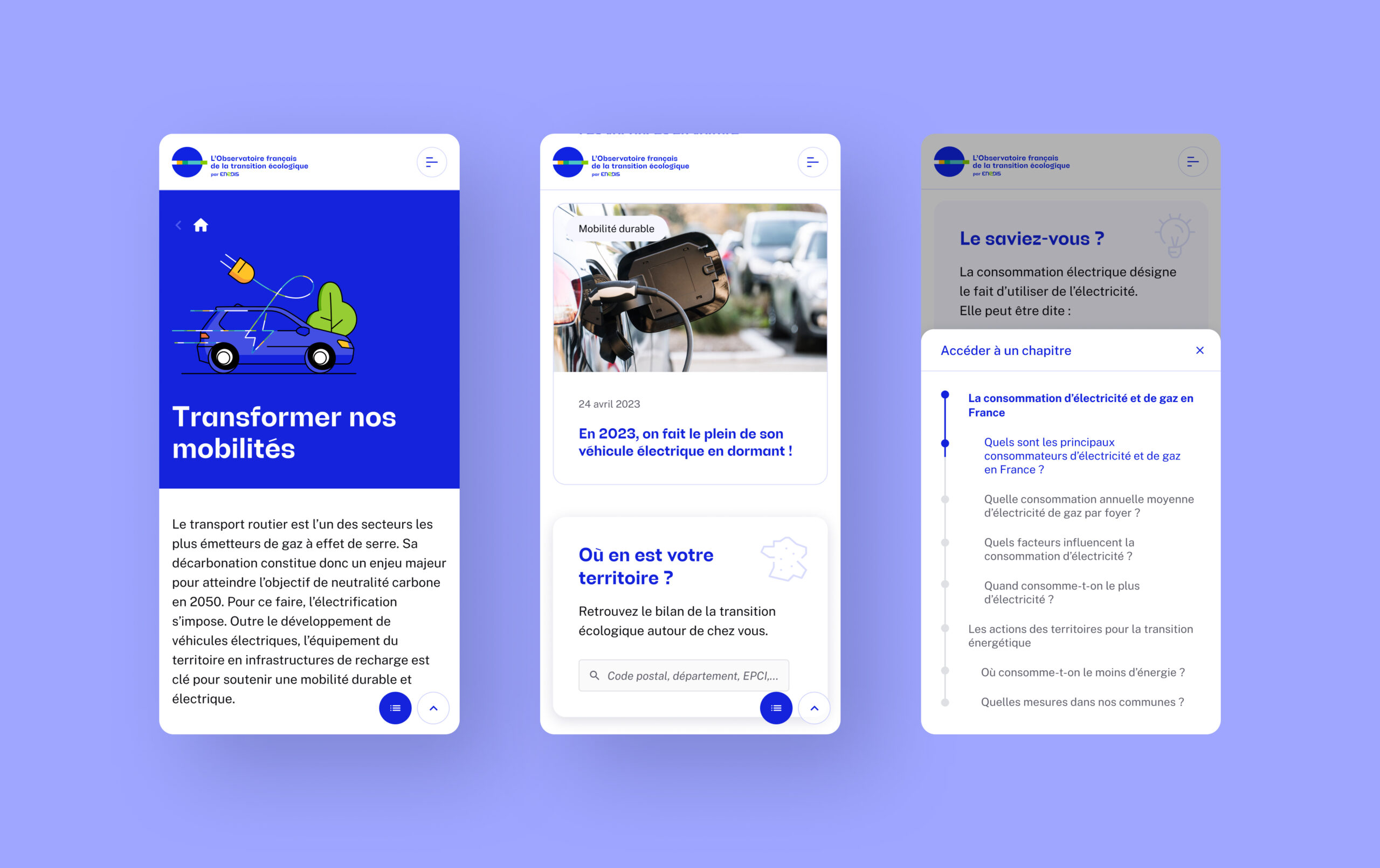
Pour facilement lire ou scanner la page, j’ai désigné une navigation intra-page toujours accessible depuis la sidebar de gauche, avec des liens vers des ancres menant plus bas ou plus haut dans la page. Il est également possible à tout moment de chercher un autre territoire depuis cette même sidebar.

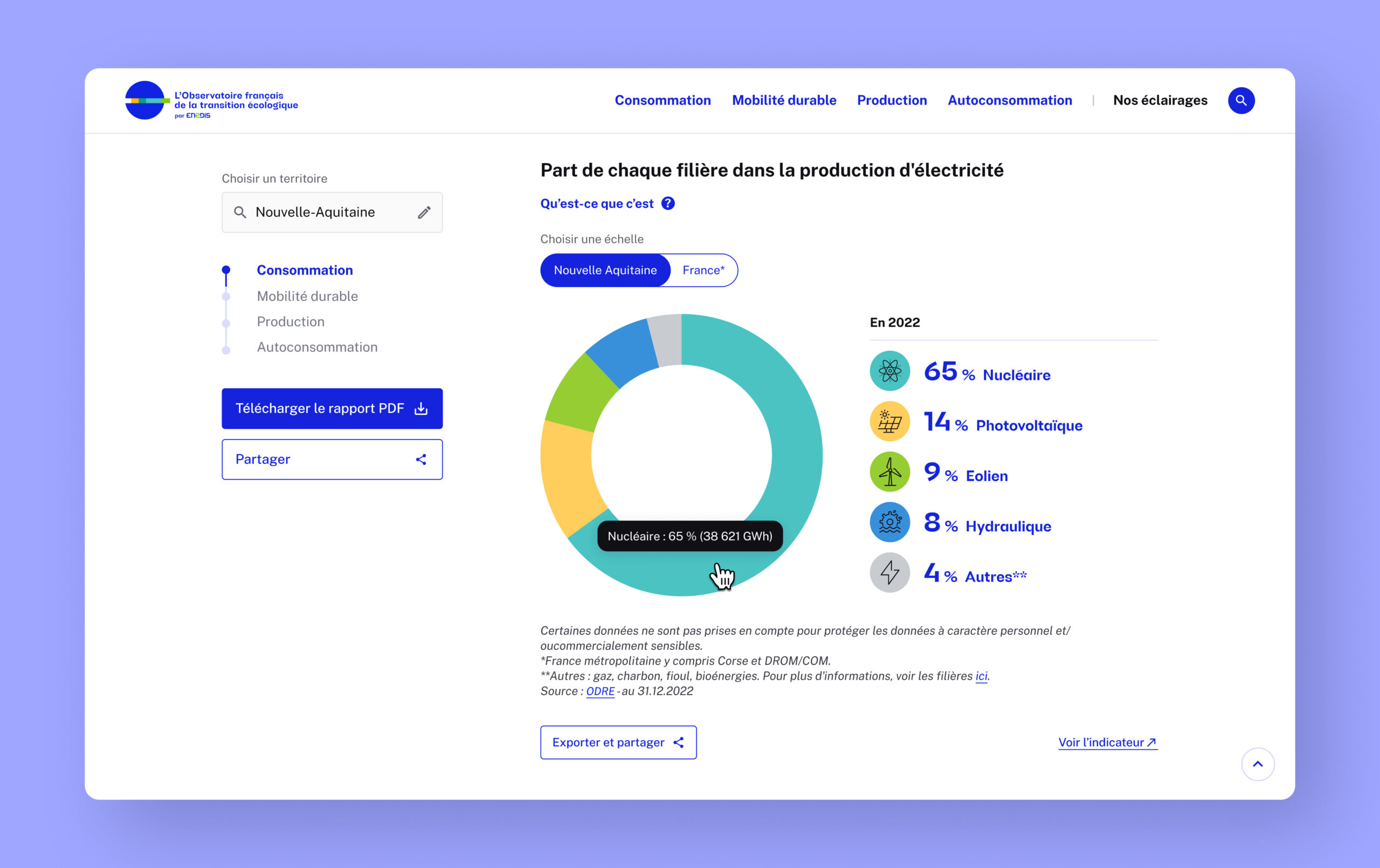
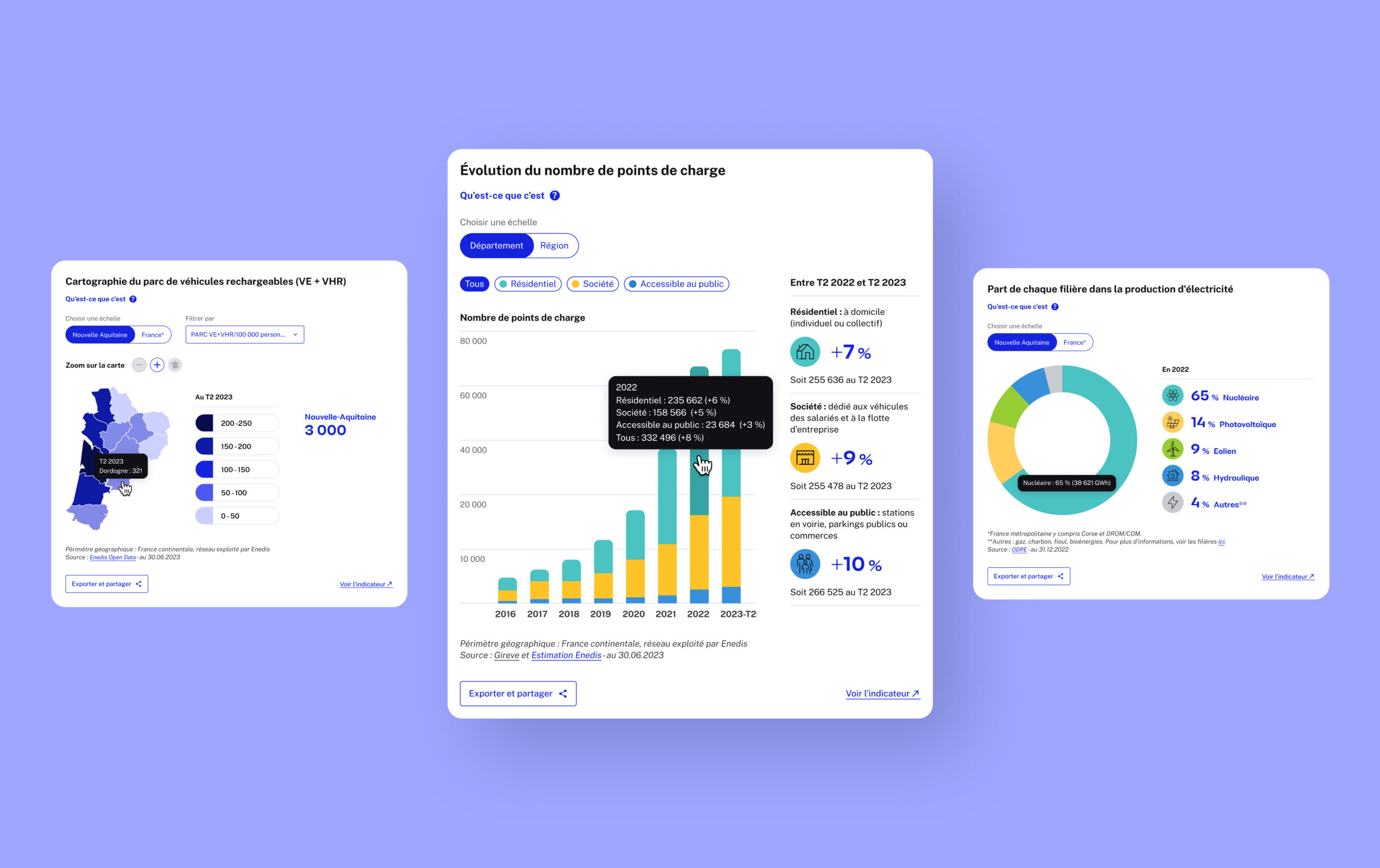
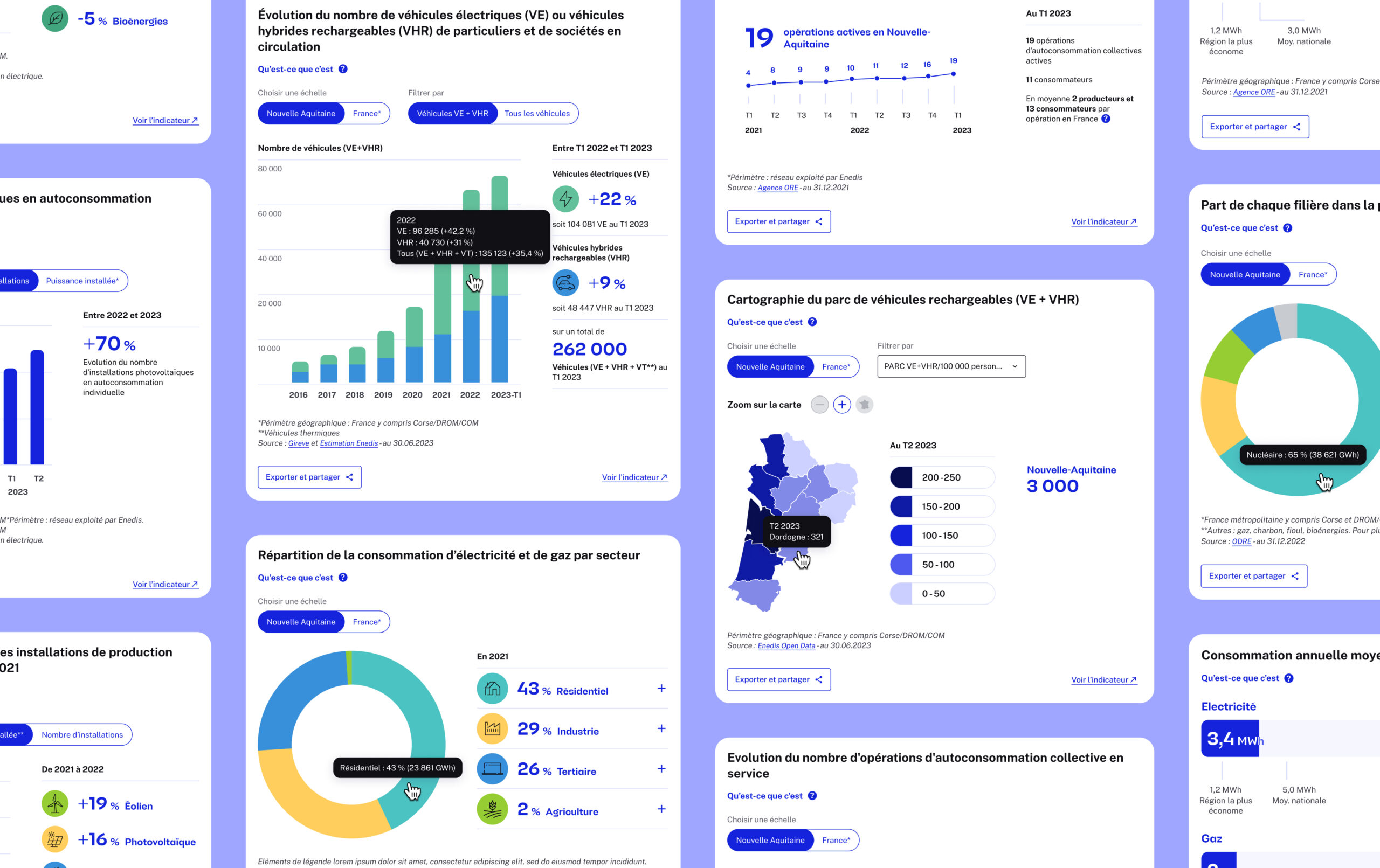
Chaque dataviz est filtrable et interactive. On y voit rapidement la situation actuelle et son évolution dans le temps. On peut comparer avec la maille supérieure. Des tooltips permettent d’avoir les chiffres au survol, et de donner des définitions quand nécessaire. Chaque dataviz est de plus exportable et partageable.


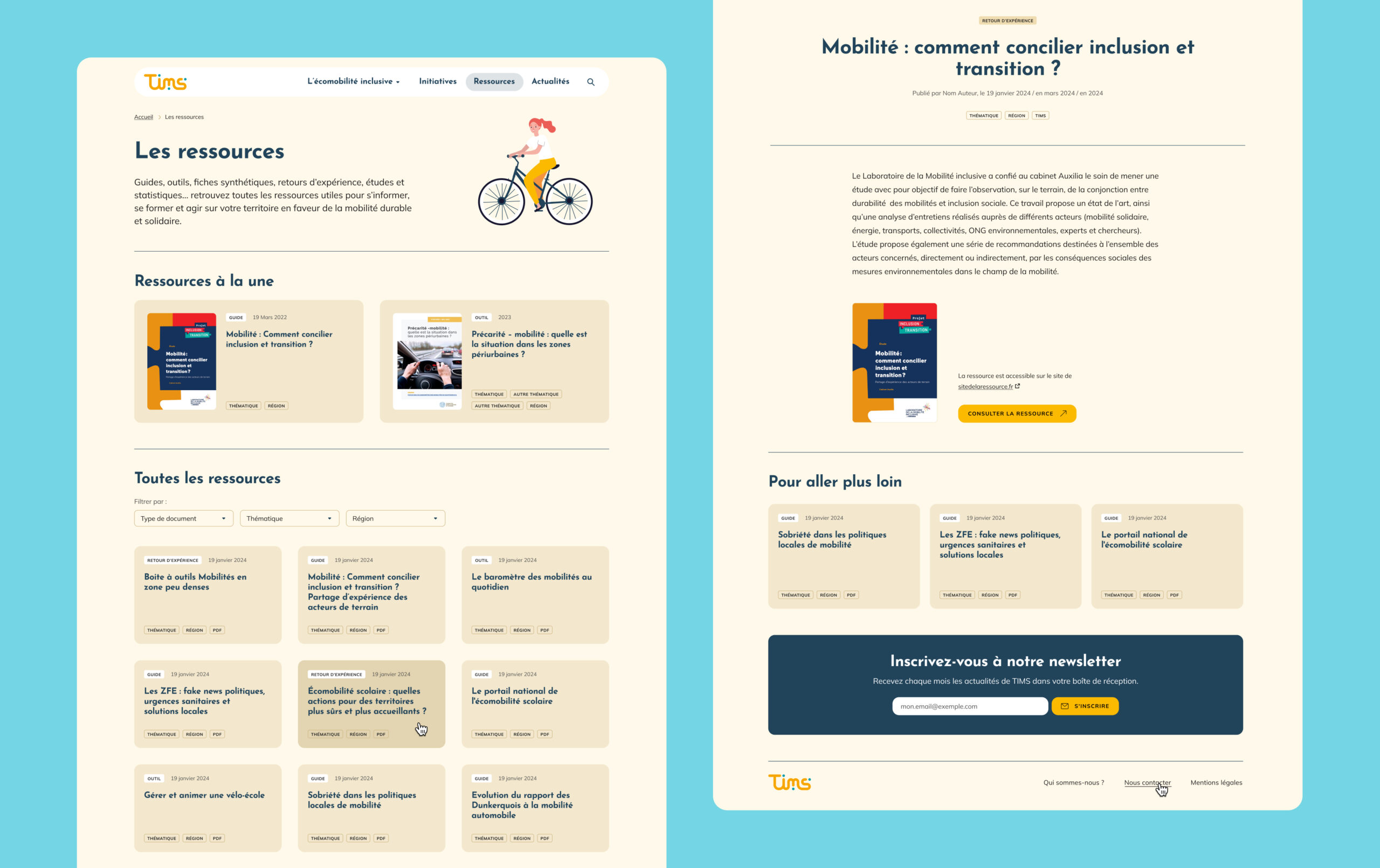
Les pages thématiques présentent des indicateurs à l’échelle nationale, du contexte ainsi que des clés de lecture. Ces pages ont été l’occasion d’amener les assets identitaires de la marque Enedis dans le design, comme leurs illustrations.

Des articles et des encarts de recherche territoire sont maillés au sein des pages, afin d’encourager l’interaction et la découverte de contenus.

Le site de l’Observatoire devait rester identifiable comme un site de l’écosystème Enedis, tout en ayant sa propre direction artistique. Je me suis appuyée pour cela sur le design system d’Enedis, dont ils se sont rappelé l’existence 2 semaines avant la sortie du site.

En plus du design system existant, j’ai posé les bases d’un kit UI pour garder une cohérence dans les modules et pour aider au développement web.