
Projet réalisé au sein de l’agence Spintank en 2024. Développement web par Matthieu Renaut.
Contexte
Le réseau Cler, regroupant plus de 300 structures engagées dans l’écologie, avait besoin de développer un outil centralisant toutes les ressources et initiatives locales sur la mobilité durable et solidaire, sur l’intégralité du territoire français.
Réponse
→ Un site web accessible et une charte optimisée pour le digital pour s’adresser à un maximum de concitoyens
→ Une solution administrable et modulaire, dont une carte interactive, pour que les porteurs du projet puissent construire et administrer de façon autonome les différentes pages du site
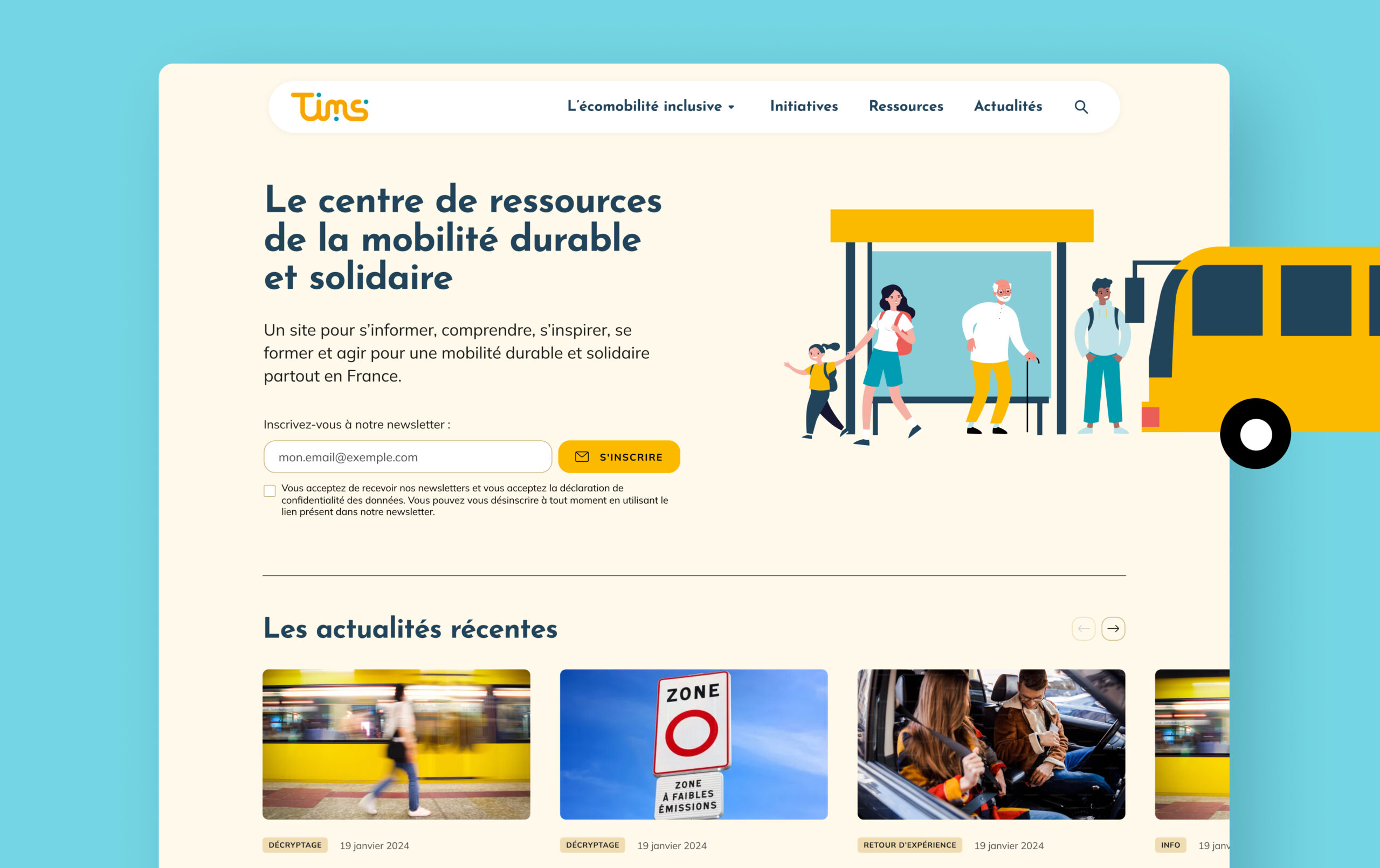
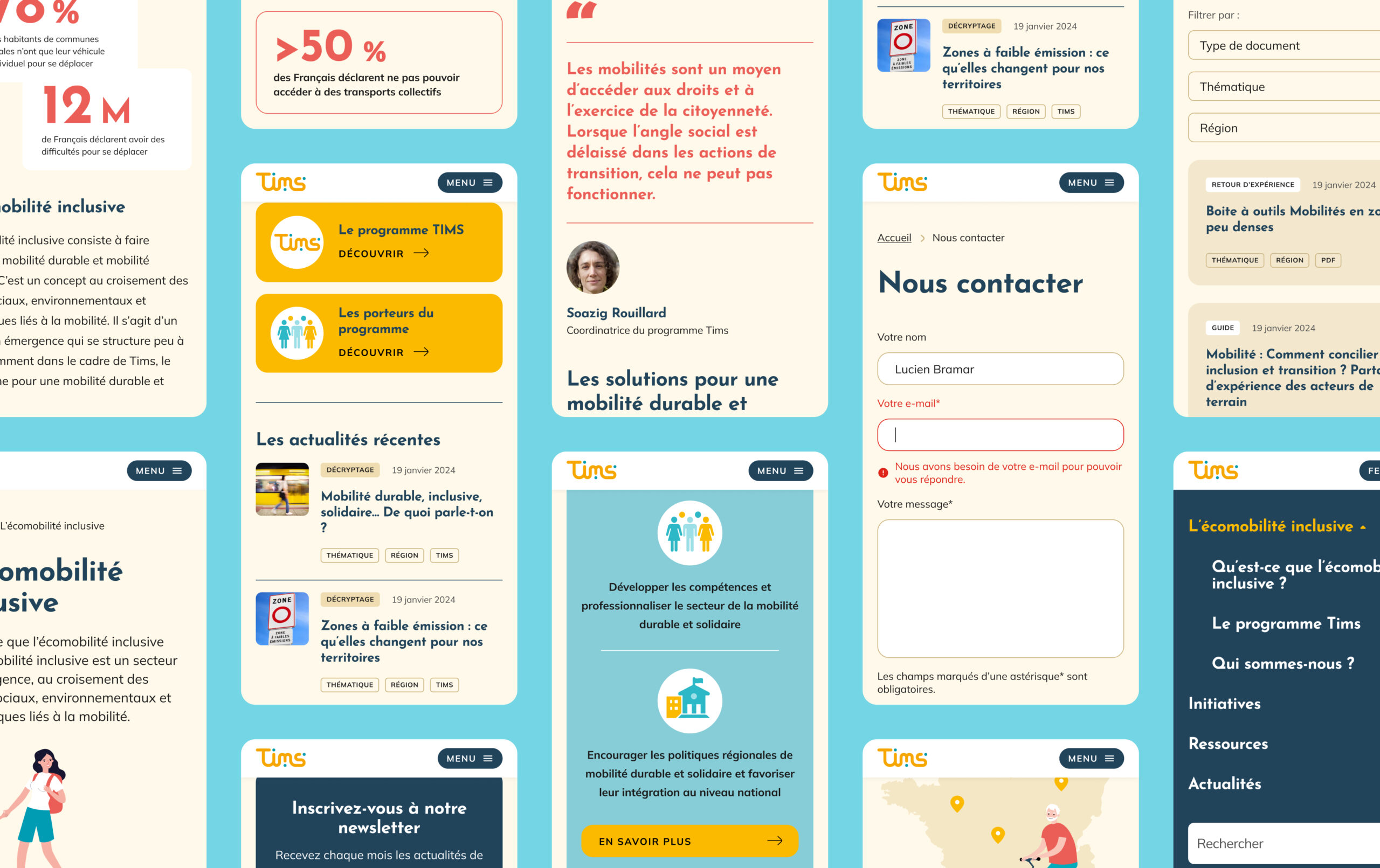
Pour adapter la charte graphique existante au digital, j’ai légèrement modifié la palette de couleurs pour les rendre plus contrastées et accessibles, tout en respectant l’identité chaleureuse et humaine de la marque. J’ai de plus remanié certaines illustrations pour illustrer les contenus de manière pertinente.

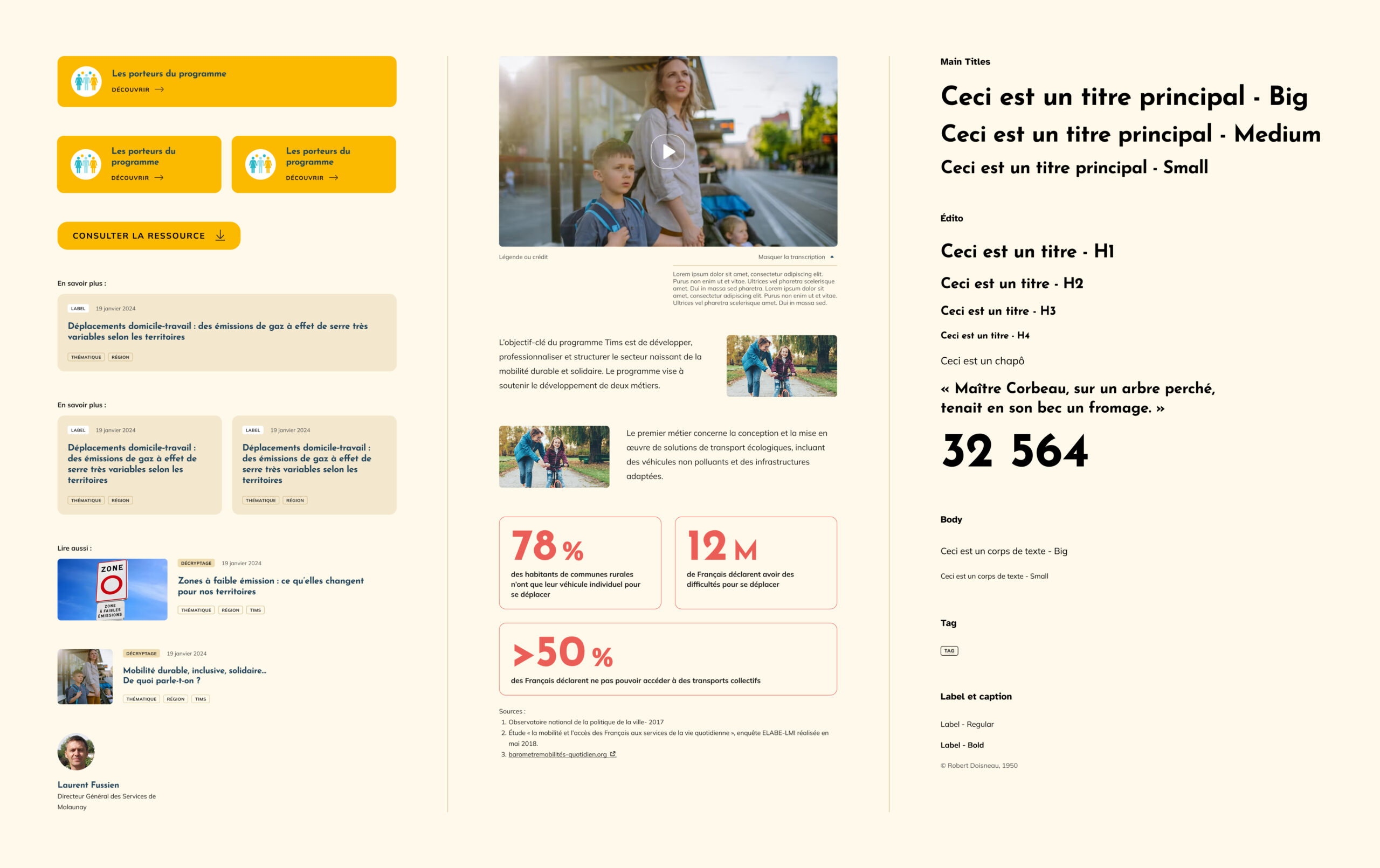
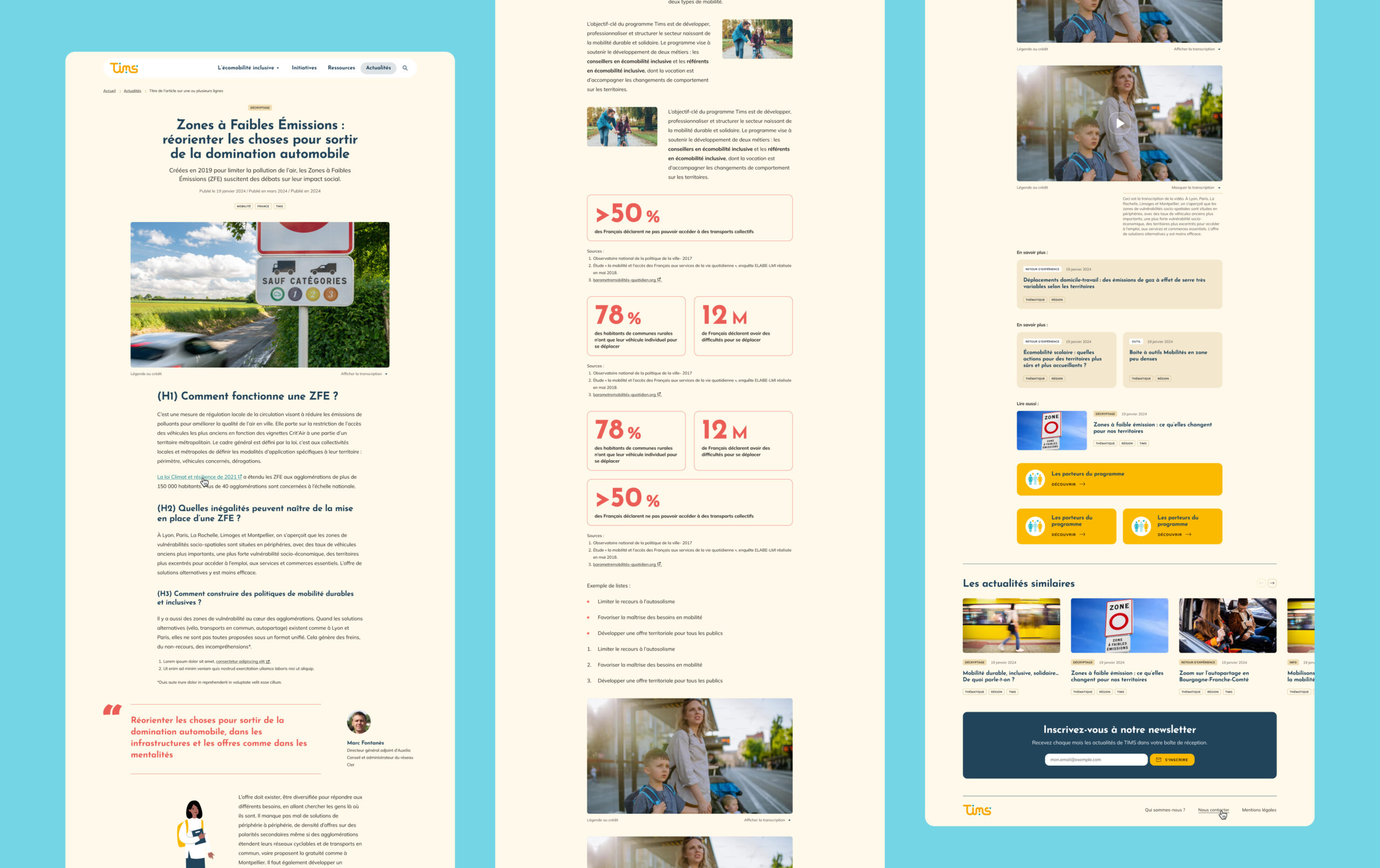
Les administrateurs du site ont a leur disposition une grande variété de composants, pour porter les contenus statiques et dynamiques (qui ont vocation à évoluer tels que les ressources ou les actualités) de celui-ci.
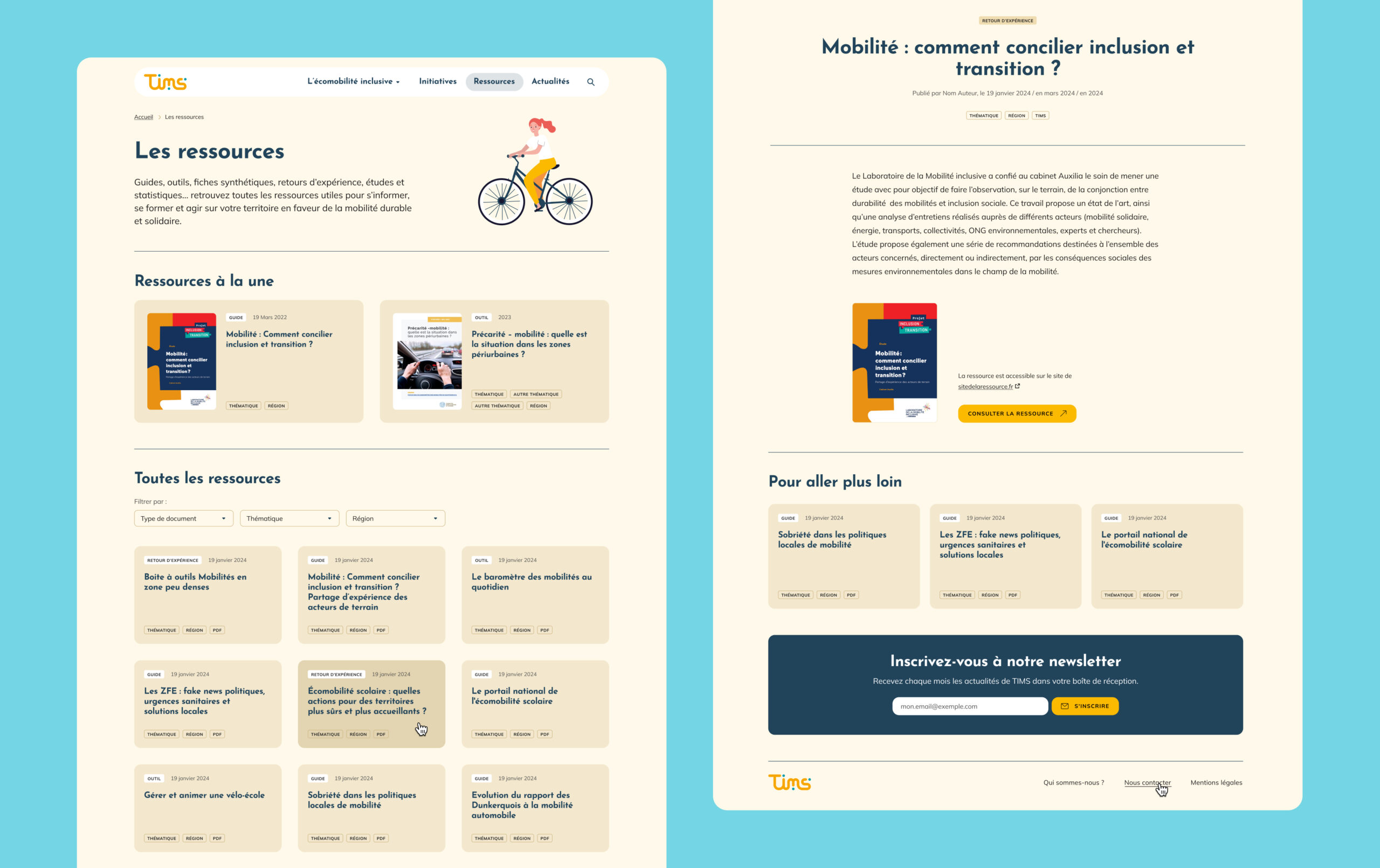
Les pages de contenu et d’actualités sont composées de blocs interchangeables pour permettre la création de pages variées cohérente visuellement : paragraphes de texte, chiffres clés, citations, illustrations, images… sans oublier des rebonds vers d’autres pages du site, ou vers des ressources et actualités.

Le site liste toutes les ressources existantes sur la mobilité durable et solidaire en France, via des contenus dynamiques administrables. Sur une page individuelle de ressource, l’utilisateur.ice peut télécharger la ressource en question (publications en format PDF) ou aller sur un site web dédié.

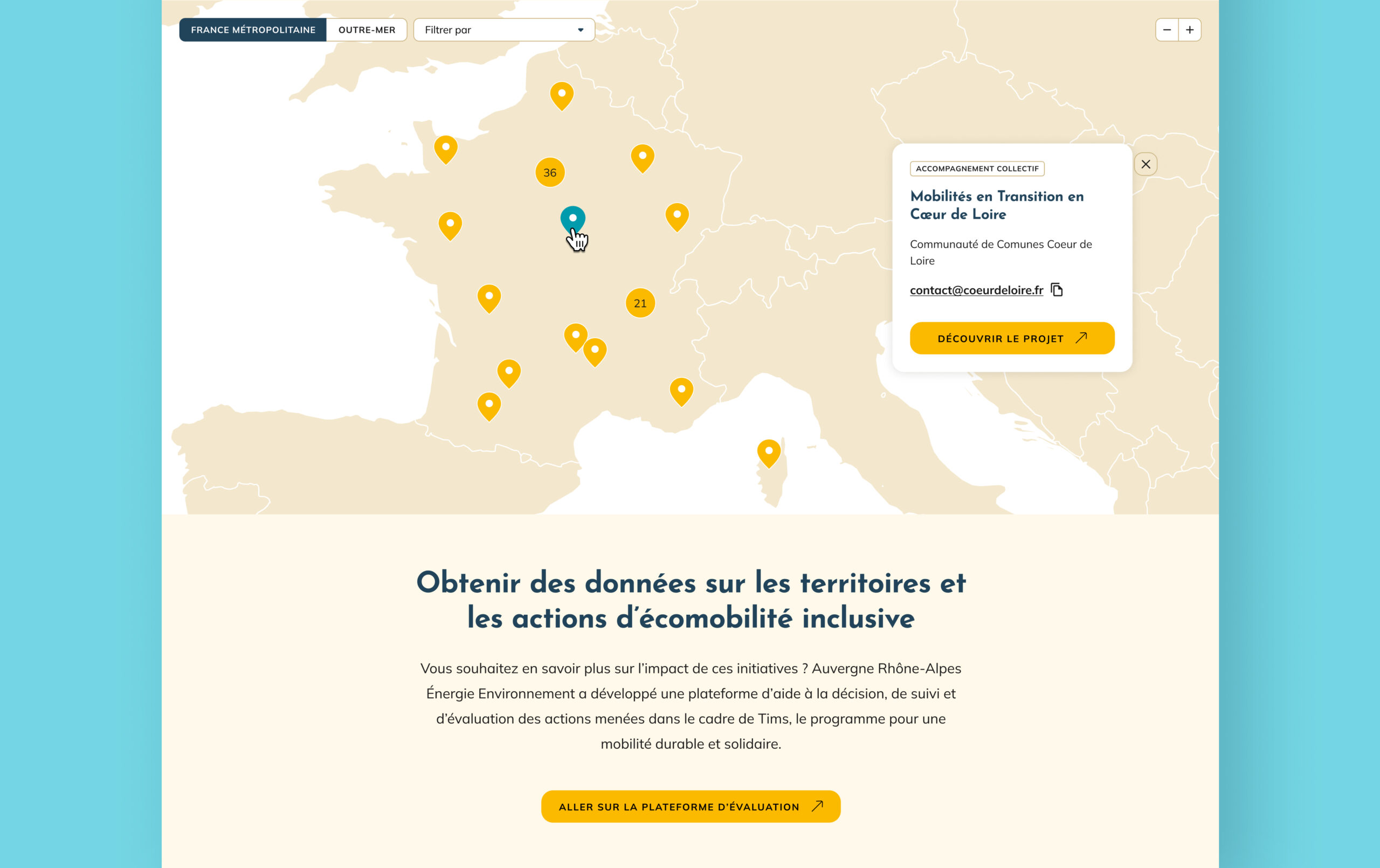
Les utilisateur.ices peuvent facilement découvrir des initiatives de mobilité durable et inclusive locales grâce à une carte interactive, elle aussi administrable, qui dirige vers les ressources concernées et propose une mise en contact.

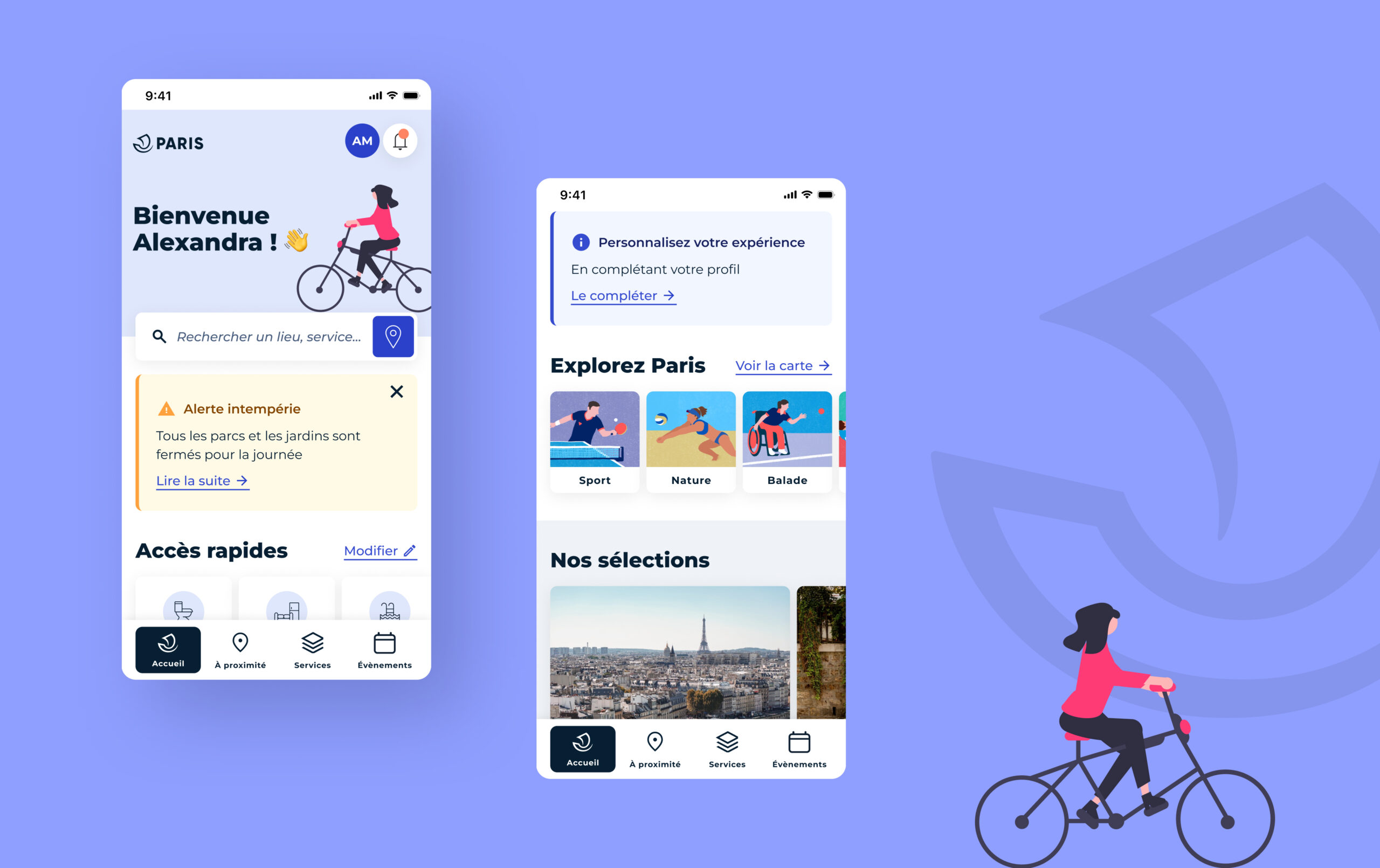
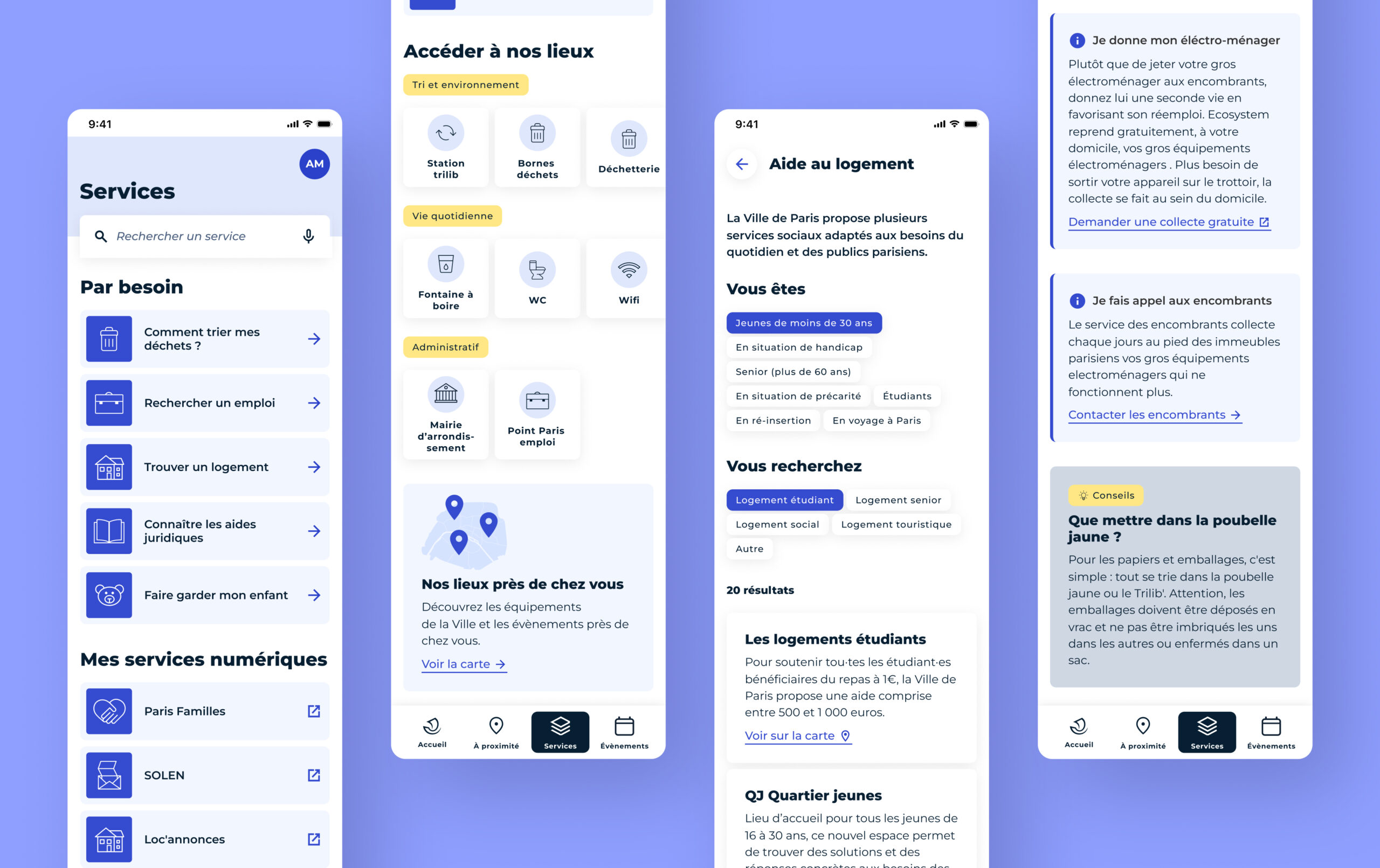
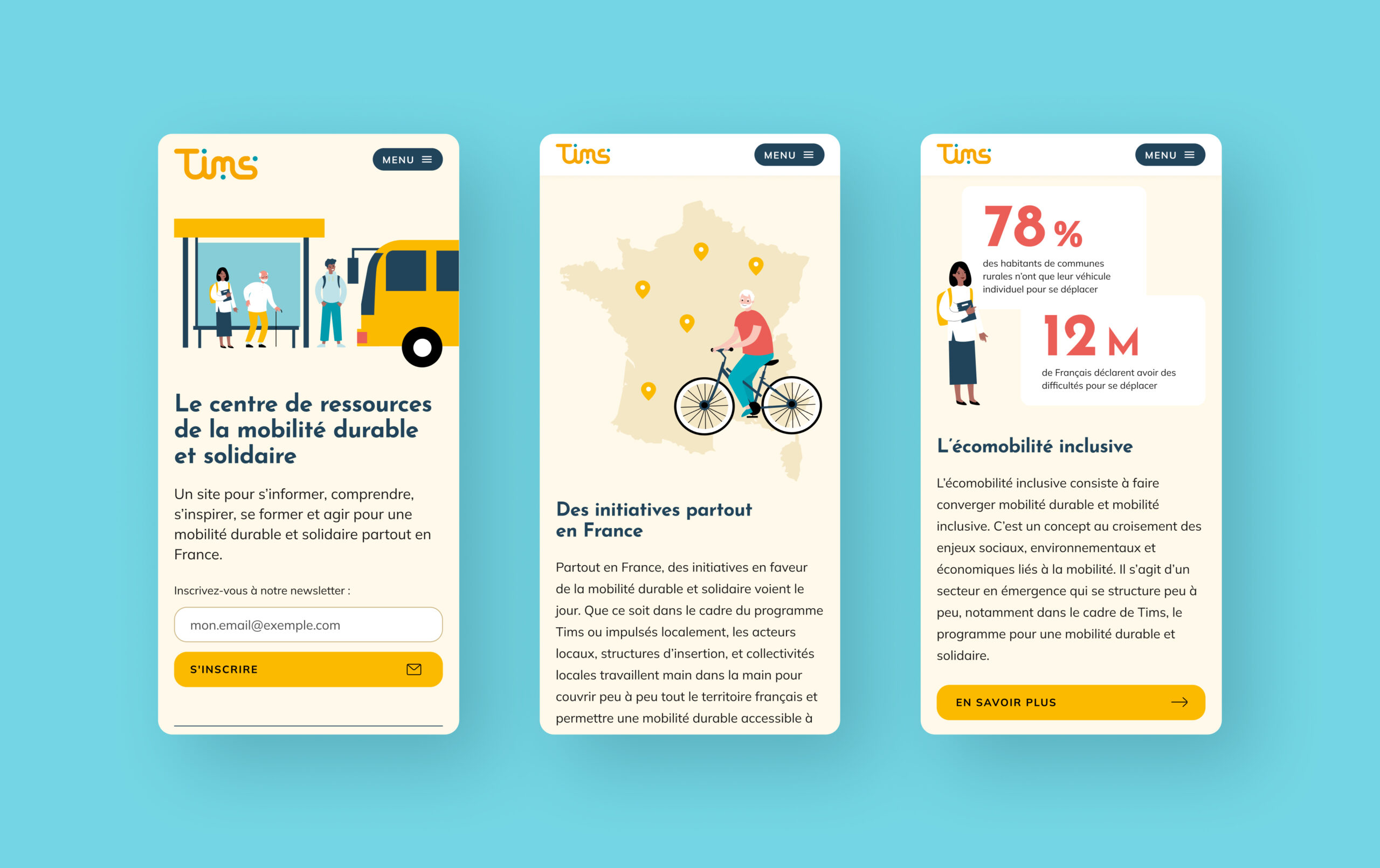
Le site est responsive et optimisé pour mobile : les boutons sont larges et visibles, le menu est accessible via la navigation sticky toujours présente et les textes sont facilement lisibles.


J’ai créé un kit UI pour faciliter le développement web et poser les bases d’un design system digital que les porteurs du programme Tims pourront réutiliser à l’avenir.